ビジュアル・UIデザインに関するFAQ
アイコンフォントをウェブサイトで利用する際、アクセシビリティの観点から注意すべき点は何ですか?
アイコンフォントのアクセシビリティを確保する際の主なポイントは以下の2つです。
-
意味のあるアイコンを使用する場合、代替テキストを提供すること
-
アイコンが何らかの情報やアクションを示している場合、全てのユーザーにその意味を伝える必要があります。特に、スクリーンリーダーを利用する視覚障害のあるユーザーはアイコンの意味を視認し、直接知ることができません。この問題を解決するために、アイコンに意味がある場合は、aria-label属性を使用して代替テキストを指定する必要があります。これはWCAG2.1の達成基準1.1.1に関連します。
-
アイコンが何らかの情報やアクションを示している場合、全てのユーザーにその意味を伝える必要があります。特に、スクリーンリーダーを利用する視覚障害のあるユーザーはアイコンの意味を視認し、直接知ることができません。この問題を解決するために、アイコンに意味がある場合は、aria-label属性を使用して代替テキストを指定する必要があります。これはWCAG2.1の達成基準1.1.1に関連します。
-
アイコンと背景にコントラスト比を確保すること
-
アイコンが意味のある情報の場合、アイコンフォントの色とその背景色との間に十分なコントラストを確保してください。WCAG 2.1の達成基準1.4.11では、コントラスト比を最低3:1以上に保つことが要求されます。コントラスト比を確認するためには、多くのオンラインツールやブラウザ拡張機能が有用です。
-
アイコンが意味のある情報の場合、アイコンフォントの色とその背景色との間に十分なコントラストを確保してください。WCAG 2.1の達成基準1.4.11では、コントラスト比を最低3:1以上に保つことが要求されます。コントラスト比を確認するためには、多くのオンラインツールやブラウザ拡張機能が有用です。
「色に依存しない表現」とはどのようなデザインですか?
色覚の特性や弱視、加齢によって色の識別が困難な人がいます。また、強い日差しの下など、特定の環境下では多くの人は色の区別が難しくなることがあります。このような状況でウェブサイトの内容を理解するためには、色に依存しない表現が必要です。以下は、色に依存しない表現の一例です。参考にしてください。
色に依存しない表現の一例
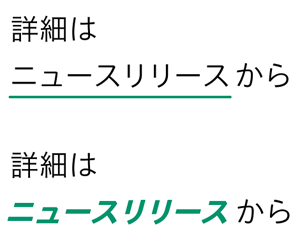
文中リンクの表現
リンク箇所は、色だけでなく下線での強調や、太字や斜体の文字として表現すると、よりわかりやすくなります。これによって、色が識別しにくい人でも、どこがリンクであるのかすぐに分かるようになります。

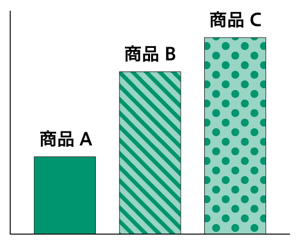
グラフの色分け
グラフの色分けをする際、色だけでなく、模様(ストライプやドットなどのパターン)の追加や、文字情報でデータを説明すると、見る方が理解しやすくなります。

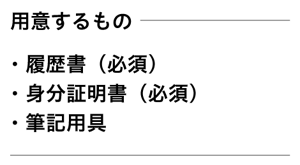
必須項目の表現
「赤字は必須項目」というデザインルールは避け、代わりにアスタリスク (*) や「必須」というテキストをつけることで、わかりやすく伝えることができます。

色覚に特性がある人は世界におよそ2億5000万人いるとされ、日本人では男性の20人に1人、女性では500人に1人の割合で色覚に特性があるとされています。割合で考えても決して珍しいことではありません。見え方の特性は個人差が大きく一様ではありませんが、赤や緑といった色が見分けづらくなる傾向があります。
-
*参考:公益社団法人 日本眼科医会
パララックスのデザインをする時に、ウェブアクセシビリティの観点から、気を付けることはありますか?
パララックスは、ウェブデザインにおいてよく用いられるテクニックの一つです。画面の背景や一部の要素がスクロールに合わせ、異なる速度など個別に動くことで、立体的な印象(視差効果)を与えます。パララックスを用いたデザインが「ウェブアクセシビリティ観点でNG」ということはありませんが、以下に注意してデザインしてください。
- キーボード操作でも、パララックス表現が含まれるウェブページのコンテンツにアクセスできるようにする。
-
キーボード操作時に、カーソルが当たる(フォーカスされている)箇所を見失わないように視覚的に示す。
- 動くことによって、文字や UI が見えづらくなるのを避ける。(例: コントラストを確保する)
-
動くことによって、情報が追いづらくならないよう工夫する。(例:動きを控えめにする。または動きを設定できるようにする)
- スクロールを停止したら動きも止まるなど、常に動き続けることがないようにする。
また、パララックスと共に用いられるアニメーション表現との組み合わせで、ユーザーが視覚的な混乱やめまい(画面酔い)を感じることもあるため、利用の際は注意してください。
ボタンのオンマウス時にアニメーションなどのマイクロインタラクションを設定することを検討しています。ウェブアクセシビリティの観点から、気を付けることはありますか?
ボタンのオンマウス時にアニメーションを実装すること自体には問題ありませんが、次のポイントに注意してデザインしましょう。
-
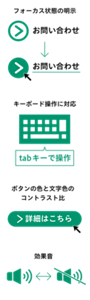
フォーカス状態の明示
- フォーカスが当たったことをユーザーに明示することが重要です。例えば、ボタンがアクティブな状態になった場合には、視覚的に判別可能な変化を加えることで、利用者にわかりやすく伝えることができます。その際は、通常時とフォーカス時のボタンの背景色のコントラスト比率には3:1以上の変化を付けましょう。
-
キーボード操作に対応
- マウスだけでなく、キーボードによる操作にも対応しましょう。例えば、Tabキーを押してフォーカスを当てた際は、オンマウスと同様の変化を設定してください。
-
ボタンの色と文字色のコントラスト比
- アニメーションがあったとしても、文字色と背景色とのコントラスト比率は4.5:1以上にしましょう。
-
効果音
- マイクロインタラクションに効果音を組み込む場合は、自動的に再生されるのではなく、利用者が「再生する/再生しない」を選択できるようにしましょう。



動きのあるデザインを検討しています。画面内の要素が動いていることは、ウェブアクセシビリティの観点で、問題がありますか?
動きのあるウェブデザインには、注意が必要です。動きのある要素は、ユーザーに対して楽しい体験を提供する一方で、視覚障害や注意欠陥・多動性障害(ADHD)などに対して、視認性を下げ、集中力を乱す場合もあります。実装するときは次の点に気を付けて、アクセシブルな動きのあるデザインを実現しましょう。
-
動きを停止できる
-
動きに過敏なユーザーには、動きを停止できる機能が必要になります。5秒以内に自動的に停止させる、もしくは「停止/再開」できる手段をボタンなどで併設してください。また、これらの操作はキーボードでもできるようにしてください。
動きの中に情報が含まれる場合は、動きを停止した状態でも情報が取得できるようにしてください。
-
動きに過敏なユーザーには、動きを停止できる機能が必要になります。5秒以内に自動的に停止させる、もしくは「停止/再開」できる手段をボタンなどで併設してください。また、これらの操作はキーボードでもできるようにしてください。
-
動きが適度である
-
画面内の要素が過剰な動きをすると、ユーザーにとって視覚的な刺激が強くなり、混乱を招く可能性があります。動きの強さや頻度を調整して、過度な刺激とならないようにデザインしましょう。動きによっては、強さや頻度を下げたバージョンや、動きを完全に省略したバージョンをユーザーが選択できるよう、代替手段の提供も検討してください
-
画面内の要素が過剰な動きをすると、ユーザーにとって視覚的な刺激が強くなり、混乱を招く可能性があります。動きの強さや頻度を調整して、過度な刺激とならないようにデザインしましょう。動きによっては、強さや頻度を下げたバージョンや、動きを完全に省略したバージョンをユーザーが選択できるよう、代替手段の提供も検討してください
ウェブアクセシビリティに配慮してデザインすると、ビジュアルがシンプルになりすぎるのではという心配があります。
ウェブアクセシビリティの対応をする=ビジュアルをシンプルにすること、ではありません。
より多くの人が情報を使えるようにすることが、ウェブアクセシビリティの目的です。せっかくのビジュアルデザインも、限定された人や状況、環境においてのみ伝わるのでは効果は減少します。色のコントラストに関する制約も、より多くの人にとって情報を得やすくするための配慮です。代替手段への変更も含め、ビジュアルの工夫をお願いします。
公開中のウェブサイトは、広告と連動したビジュアルをたくさん掲載しています。今後は広告ビジュアルに対しても、アクセシビリティに配慮した制作が必要でしょうか?
ブランドサイトと広告を連動させる場合は、ブランドサイトでの利用を念頭に置いて広告の制作段階からアクセシビリティの配慮が必要となります。広告制作段階で配慮すれば、結果として広告自体もより多くの方に情報を入手しやすいものにできます。
とはいえ、すべての広告物を一度に見直すのは難しいため、ブランドサイト用に別途ビジュアルを用意するのも一つの手段です。
イラストを依頼する時に、どのようなことに気をつける必要がありますか?
知覚可能(Perceivable)、操作可能(Operable)、理解可能(Understandable)の3点をイラスト作成時のポイントとして依頼してください。
ウェブサイトでのイラストの役割によって優先する注意点は変わってきますが、多様なユーザーの特徴を考え、さまざま視点で検討することが大切です。
-
ポイント
- 特定の感覚だけに依存した表現をしていないか。
- 色のコントラスト比の要件を満たしているか。
- イラスト内にのみ文字情報を入れていないか。
- 性別や人種等の固定化した表現をしていないか。
- イラストに代替テキストを作成しているか。
ブランドのロゴがコントラスト比の要件を満たしていません。ロゴの色も変更する必要がありますか?
WCAG2.1では、ロゴやブランド名の一部である文字に対しては、コントラスト比の要件はありません。
ただし、ブランドのロゴカラーを使ってウェブサイト内のカラー設定をする場合には、注意が必要です。
例えば、見出しタイトルにロゴと同じカラーを用いたときは、見出しタイトルはコントラスト比の要件を満たす必要があります。
ウェブサイトのデザイン段階では、どのようなことに気をつける必要がありますか?
ビジュアルの表現やUIデザインを検討する際は、知覚可能(Perceivable)、操作可能(Operable)、理解可能(Understandable)の3つのポイントを考慮してください。
花王ウェブアクセシビリティガイドラインの「5-2 コンテンツ作成で考慮すること」「5-3 ビジュアル・UIデザインで考慮すること」や「アクセシビリティ対応チェックシート」で、注意すべき点を確認してください。
表記について
花王株式会社のウェブサイトでは、「障害」の表記として、一部のコンテンツで「障がい」を使用しておりますが、本ガイドラインにおいては、スクリーンリーダーでのテキストの読み上げを考慮し、漢字表記としております。
- Home
- 花王ウェブアクセシビリティFAQ
- ビジュアル・UIデザイン
- Home
- 花王ウェブアクセシビリティFAQ
- ビジュアル・UIデザイン
