コンテンツ作成に関するFAQ
アクセシビリティに配慮した「リンクテキスト」とはどのようなものですか?
ウェブサイトにおけるリンクテキストの作成では、ユーザーがクリックすることで得られる結果や導かれるページを具体的に示す必要があります。たとえば「詳細はこちら」のようなあいまいな表現ではなく「製品詳細ページへ」といった具体的な表現を用いることで、リンクの目的地や機能がユーザーに直接伝わり、ユーザーがサイト上での行動を決定する際の重要な手がかりとなります。
リンクテキストとラベルの関係
リンクテキストは、ウェブサイトの要素に対する「ラベル」の役割も果たします。ウェブ上の「ラベル」とは、ユーザーがコンテンツや機能を直感的に理解できるようにするための指示や情報を提供するテキストです。リンクテキストは、ユーザーにそのリンクがどこへ導くか、何をするかを明確に伝えることで、ラベルのように機能します。
その他のラベルの使用と重要性
- ボタンラベル: ボタンの目的を示すラベル(例:「購入する」、「詳細を見る」)は、ユーザーが期待するアクションを理解するのに役立ちます。
- ナビゲーションラベル: 各セクションへのナビゲーションを案内するラベル(例:「会社情報」、「製品カタログ」)は、ユーザーがサイト内を効率的に移動できるようにします。
- 画像ラベル(代替テキスト): 画像に関する説明を提供し、視覚障害があるユーザーにも内容を理解させる代替テキストは、アクセシビリティを高めます。リンクテキストを含めたこれらのラベルは、ウェブサイトを全てのユーザーにとって使いやすく、アクセスしやすいものにします。明確なリンクテキストとラベルの使用は、ウェブサイトの全体的なアクセシビリティを向上させる重要な手段です。
アクセシビリティに配慮したラベル設定の一例
-
リンクテキスト
-
NG例: 「こちらをクリック」
リンク先が何か不明確であり、ユーザーはリンクの目的地や内容を理解できない。
-
OK例: 「製品詳細ページへ」
ユーザーはリンクをクリックすることで製品の詳細情報にアクセスできることが明確。
-
NG例: 「こちらをクリック」
-
ボタンラベル
-
NG例: 「ここを押す」
どのようなアクションが行われるかが不明確。
-
「注文を確定する」
ボタンを押すことで注文が確定されるという具体的なアクションが示されている。
-
NG例: 「ここを押す」
-
ナビゲーションラベル
-
NG例: 「次へ」
ナビゲーションの目的地が不明確で、どこに進むかわからない。
-
OK例: 「サービス案内ページへ」
ナビゲーションの目的地が「サービス案内ページ」と明確に示されている。
-
NG例: 「次へ」
-
画像ラベル(代替テキスト)
-
NG例: 「画像1」
画像の内容や意味が説明されていない。
-
OK例: 「新製品Xのイメージ画像」
画像が何を示しているのかを具体的に説明し、視覚障害があるユーザーも理解できる。
-
NG例: 「画像1」
動画の字幕にはどのようなものがありますか?
動画の字幕は下記の二つに大別できます。
1.オープンキャプション
映像内に直接含まれている字幕。利用者側では字幕をoff といった操作ができない。バラエティ番組などのいわゆる「テロップ」はこちらにあたる。
-
メリット
-
視聴者が絶対に内容を見ることができる。
- 字幕の見た目や配置の自由度が高い。
-
視聴者が絶対に内容を見ることができる。
-
デメリット
-
映像内に固定されるため利用者による表示調整ができない。
- 動画表示サイズの大小によって読みづらくなることがある。
- 映像に埋め込まれるため、視覚依存な字幕提供方法となる。
-
映像内に固定されるため利用者による表示調整ができない。
2.クローズドキャプション
映像内に含まれない字幕。利用者側で表示制御や、色などの字幕表現の調整が可能。テレビやYoutubeで字幕をonにした時に表示されるもの。
-
メリット
-
ユーザーが任意に表示設定を調整できる。
-
多言語翻訳に対応しやすい。
-
ユーザーが任意に表示設定を調整できる。
-
デメリット
-
ユーザーが機能に気づかないことがある。
-
ユーザーが機能に気づかないことがある。
音声が含まれる動画コンテンツを提供する際は、オープンキャプションかクローズドキャプションのいずれかを用意しておきましょう。
動画の字幕をつける際の主なポイント
- 非音声情報を字幕に含める
-
字幕の表示
-
a:字幕の位置を適切に設定する
- 例: 字幕と重複する画面下部に重要な情報やテキストが表示されている場合、字幕を上部に移動させる。
-
b:背景とのコントラストを担保する
- 例: 明るい背景のシーンでは、黒い背景の白文字の字幕を使用する。暗い背景の場合は、白い背景の黒文字の字幕を使用する。
-
a:字幕の位置を適切に設定する
ウェブサイトにナレーションが入っていない動画を掲載する場合、どのような代替手段を提示すべきですか?
ナレーションのない、製品の使い方を説明する動画などをウェブサイトに掲載する際は、テキストで内容を補完することが適当です。
以下に代替テキストの掲載方法の例を示しますので、参考にしながら、動画の内容やテキストの長さに応じて適切な掲載方法を検討してください。
動画内容を代替するテキストの掲載方法
-
動画と同一ページ内に掲載する
-
動画の近くにテキストを掲載します。テキストが長くなってしまう場合は次のような見せ方も考えられます。
- アコーディオンの中に代替テキストを掲載し、アコーディオンは閉じておく。
- タブUI で動画タブと代替テキストタブを提示する。
-
動画の近くにテキストを掲載します。テキストが長くなってしまう場合は次のような見せ方も考えられます。
-
動画と別ページに掲載する
-
別ページにテキストを掲載し、動画の近くに代替内容ページへのリンクを設置します。
-
別ページにテキストを掲載し、動画の近くに代替内容ページへのリンクを設置します。
なお、動画内容を代替するテキストでは、下記の一例などを参照に動画の内容を簡潔にテキストで説明するようにしましょう。
例:「この動画は、化粧水の使用方法を説明しています。はじめにポンプ3プッシュ分の化粧水を手に取ります」
音声のない動画で内容を伝達したい場合、クローズドキャプションによって内容を明示することもできます。ただし、下記のような懸念点も存在するため、掲載方法には検討が必要です。
-
クローズドキャプションは動画プラットフォームに依存する機能であり、ユーザーがアクセスしづらい場合がある。
-
動画の表示時間に対しクローズドキャプションの長さが長いとスクリーンリーダーでの読み上げが途中で途切れることとなる。
ウェブ上のフローチャート画像のアクセシビリティを高めるため、代替テキストの役割とポイントを教えてください。
フローチャート画像を掲載する場合には、視覚障害があるユーザーやスクリーンリーダーを使用するユーザーが情報にアクセスできるよう代替テキストを設定しましょう。以下は、サイトへのログイン手順を示すフローチャート画像です。こちらを例に代替テキストを考える際の参考にしてください。

代替テキスト例
-
OK例:alt="サイトへのログイン手順のフローチャート図。開始からログインへ、次にパスワード確認へ進み、最後に成功または失敗の結果が表示されます。"
-
NG例:alt="開始 → ログイン → パスワード確認 → 成功/失敗"
フローチャート画像の代替テキストを作成する際のポイント
-
明確な説明: フローチャート画像の主要な要素やアクションを優先して説明します。
-
関連性の強調: 矢印の方向や接続点の意味、条件分岐やループなどの動作を明確に説明します。
-
簡潔さ: 不要な詳細や冗長な説明は避け、必要な情報のみを提供します。
-
説明が複雑な場合は alt のみで提示しない:フローチャート画像が複雑である場合、全てをalt のみで対応すると理解が困難になることがあります。説明を記載した別ページやテキストファイルを作成し、同時に画像の alt には説明が記された箇所を記載することが適切な対応となります。
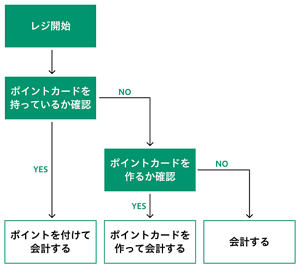
フローチャート画像が複雑な場合の一例
OKの一例
フローチャート画像のalt="会計時のポイントカード利用の判断チャート。画像内容はリンク「フローチャート説明テキストファイル<1KB>」より確認できます。"
NGの一例
会計時のポイントカード利用の判断チャート

フローチャート画像のalt="レジ開始→ポイントカードを持っているか確認→YES「ポイントをつけて会計する」、NO「ポイントカードを作るか確認」→YES「ポイントカードを作って会計する」、NO「会計する」"
ウェブサイトの日英翻訳を進める中で、代替テキストの取り扱いについて具体的に教えてください。
代替テキストの翻訳は、ウェブサイトのアクセシビリティ向上に不可欠な要素です。コンテンツ画像だけでなく、可視ラベルのないUI要素なども翻訳の対象になります。代替テキストを忘れないようにしましょう。
翻訳作業を進める際には、代替テキストの存在とその重要性を常に意識し、高いアクセシビリティを持ったウェブサイトを目指してください。
-
代替テキスト翻訳時のポイント
-
文化や慣習に合わせた翻訳を心掛けること。また、元の代替テキストの意図や機能を損なわないよう正確に翻訳することが重要です。
-
翻訳の漏れている箇所がないか確認すること(可視ラベルのないUIなど)。
例:可視ラベルのないUIにも翻訳を反映する



- 翻訳された代替テキストがデザインやUIのスペースに収まるようにすること。
- 翻訳後のテキストが拡大時にコンテンツを見切れさせないかなど、正確に機能するかテストを行い必要に応じて調整すること。
-
文化や慣習に合わせた翻訳を心掛けること。また、元の代替テキストの意図や機能を損なわないよう正確に翻訳することが重要です。
イラストを使って4つの手順を示す場合、代替テキストはどのように書くのがベストですか?
イラストで情報を伝える際に、さまざまな状況のユーザーにも伝わるように、代替テキストを準備してください。
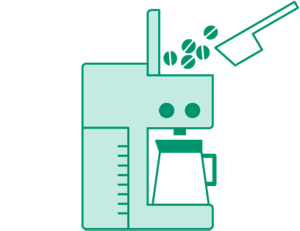
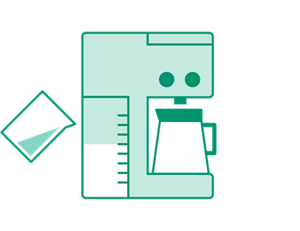
以下は、コーヒーマシンの使い方を4つの手順イラストで説明した場合の一例です。代替テキストを考える際の参考にしてください。
※イラストは「コーヒーマシンの使い方」を伝えるために、操作箇所がどこなのかを示すものとして用いています。
ステップ1
コーヒー豆を入れる

代替テキスト例
-
OK例: 「ステップ1の操作図。コーヒー豆を上部の容器から注ぐ。」
- NG例: 「コーヒー豆を入れる」や「ステップ1」
ステップ2
水を注ぐ

代替テキスト例
-
OK例: 「ステップ2の操作図。マシン背面にある水タンクを外し、清潔な水を注ぐ。」
- NG例: 「水を入れる」や「ステップ2」
ステップ3
ボタンを押す

代替テキスト例
- OK例: 「ステップ3の操作図。マシン正面のコーヒー抽出口の上の右側にある開始ボタンを押す。」
- NG例: 「ボタンを押す」や「ステップ3」
ステップ4
コーヒーを注ぐ

代替テキスト例
- OK例: 「ステップ4の操作図。できたてのコーヒーをカップに注ぐ。」
- NG例:「コーヒーを注ぐ」や「ステップ4」
ウェブ上の漫画の代替テキストは、どのように設定すれば良いですか?
漫画はストーリー、セリフ、視覚的な要素が複雑に組み合わさったコンテンツであり、これを代替テキストで簡潔に伝えるのは難しい場合があります。以下のアプローチを一例として参考にしてください。
-
基本の考え方
-
代替テキストのalt属性を使用して、漫画の主要なシーンやアクションを簡潔に説明する。
-
altだけに頼るのではなく、ページ内で追加の説明を提供することも検討する。
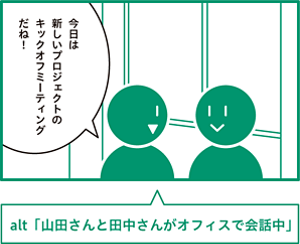
例: 「山田さんと田中さんがオフィスで会話をしているシーン」の漫画のalt

-
代替テキストのalt属性を使用して、漫画の主要なシーンやアクションを簡潔に説明する。
-
追加の説明(拡張説明)
-
alt属性だけでは情報が不足する場合、ウェブページ内の別の場所に、より詳細な説明やセリフを記載します。これにより、視覚的な情報を補完し、物語の文脈を提供できます。
例: 直下または隣接するテキストエリアに漫画の説明を追加する。

山田さんがオフィスに到着。
田中さんに、『今日は新しいプロジェクトのキックオフミーティングだね!』と話しかける。 -
alt属性だけでは情報が不足する場合、ウェブページ内の別の場所に、より詳細な説明やセリフを記載します。これにより、視覚的な情報を補完し、物語の文脈を提供できます。
-
視覚要素の取捨選択:
-
漫画の各コマに含まれるすべての要素や背景を説明するのではなく、物語や情報の伝達に重要な要素だけを取り上げることで、情報の過多を避けることができます。
-
漫画の各コマに含まれるすべての要素や背景を説明するのではなく、物語や情報の伝達に重要な要素だけを取り上げることで、情報の過多を避けることができます。
-
コンテキストの維持
-
代替テキストはそのコマやページの中でのキャラクターやアクションのコンテキストを伝えることが重要です。
-
代替テキストはそのコマやページの中でのキャラクターやアクションのコンテキストを伝えることが重要です。
最終的に、目的はすべてのユーザーに漫画の主要な内容と文脈を伝えることです。代替テキストの設定や追加の情報提供を通じて、より多くの人々にアクセス可能なコンテンツを提供することを心がけましょう。
タブ内のコンテンツに対して、アクセシビリティを向上するためには、何を確認するとよいですか?
タブメニューの中に設置するコンテンツに対しては、以下のような点に注意することでアクセシビリティを向上することができます。
-
見出し要素の利用
-
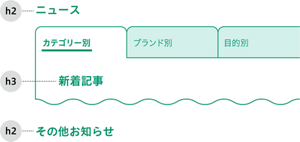
タブ内のコンテンツだけではなく、タブ外のコンテンツとの見出し構造の関係も確認する。



-
タブ内のコンテンツだけではなく、タブ外のコンテンツとの見出し構造の関係も確認する。
-
コントラストの確保
- 非選択状態のタブメニューにおいても、視認性を確保する。
-
タブメニューの選択状態の表現
-
タブの選択・非選択状態を、色だけに頼らない表現方法で示す。
-
タブの選択・非選択状態を、色だけに頼らない表現方法で示す。
-
タブメニューのラベル内容
- タブメニューのラベルが、関連するタブコンテンツの内容を明確に伝えるようにする。
タブメニューに掲載するコンテンツには、特別な観点が必要となることはありません。タブメニューであろうとなかろうと、アクセシビリティチェックシートを使って問題がないか確認してください。
また、タブコンテンツに画像を使用する際は、代替テキストについての検討が必要となる場合もあります
動画にはどのような代替コンテンツが必要ですか?
意味のある画像には内容を伝える「代替テキスト」を設定するように、音声や映像、または音声・映像の両方を含むコンテンツに対して、音声を聞くことができない、または映像を見ることができない状況でも、内容がわかる代替が必要です。
音声情報に対しては「キャプション(字幕)」、映像情報に対しては「トランスクリプト」や「音声解説」が代替コンテンツとなります。
また、動画では、上記のような代替コンテンツの他に、短いテキストでコンテンツを識別するための「ラベル」も準備しましょう。
代替コンテンツ
-
内容を伝える
-
画像→代替テキスト(img 要素の alt 属性)
-
動画→トランスクリプト、キャプション、音声解説
-
画像→代替テキスト(img 要素の alt 属性)

-
認知(識別)させる
-
動画→ラベル(iframe 要素の title 属性)
-
動画→ラベル(iframe 要素の title 属性)

映像とBGMだけの動画に、字幕は必要ですか?
動画の音声情報には、字幕(キャプション)が必要です。音声情報とは、音声によって伝える情報のことを指します。BGMも音声情報となるため字幕が必要です。
聴覚障害があるユーザーや、音声を利用できない、音声が聞き取りにくい環境のユーザーも、音声で表現された内容を理解できるように字幕を提供しましょう。
BGMを通じて表現している動画コンテンツの雰囲気を伝える。
どのような楽曲が流れているのかを字幕で説明することで、BGMによってどのような印象を持ってほしいのかを伝えられます。
-
字幕の例:
-
♪遅いテンポの落ち着いたメロディ♪
-
♪軽快なピアノの登場曲♪
-
♪遅いテンポの落ち着いたメロディ♪
BGMだけが流れる状態に対する情報を提供する。
発話がない状態で BGM だけ流れてるような場合に、字幕を提供することで「字幕が何かのトラブルで表示されてないのかも?」などの不安を解消することができます。
字幕の例:
- ♪[音楽]♪
- ♪BGM♪

BGMだけが流れている時の字幕の例
ウェブアクセシビリティに配慮したウェブサイトを作るには、画像は極力使わず、テキストをメインにした方がいいのでしょうか。
ウェブアクセシビリティの配慮=画像を使わない、ではなく、画像(視覚情報)だけに頼った表現にしないことが重要です。さまざまな状況にあるユーザーが利用しやすいデザインを検討していってください。
-
例:テキストを用いることのメリット
- ユーザーがブラウザの設定を変更して、テキストの文字サイズを自身が見やすい大きさ・書体・色にすることができる。
- ページのテキストをコピー&ペーストできる。
- ユーザーが自動翻訳エンジンを利用して、好きな言語で閲覧することが可能になる。
文字を含む画像は「代替テキストがあれば問題ない」と判断されますでしょうか?
文字を含む画像に「代替テキストを設定」しただけでは、アクセシビリティの問題が解消できたとは限りません。画像に含まれる文字のコントラストを確保する必要もあります。
画像に対する代替テキストは、視覚的に画像情報を獲得できない状況や状態に対して、テキストで画像情報を提供します。一方で、画像内の文字のコントラストを確保することは、主に見える状況や状態に対して、「画像をより見やすくする」対応です。
どちらも画像の情報をより多くの人に伝えるための対応ですが、それぞれ異なる状況・状態に対する改善方法のため、画像が文字を含む場合、代替テキストの設定に加え、文字のコントラストを確保する必要があります。
アイコンにも代替テキストは必要ですか?
アイコンの画像が表示されないとユーザーに機能を伝えることができない場合は、代替テキストを用意しましょう。
-
例:代替テキストが必要な場合
- 新製品に対するアイコン「New」
- オンラインショップへのリンクボタンアイコン
-
例:代替テキストがなくても問題ない場合
-
隣接してテキストが用意されているアイコン
※画像が無くても周囲のテキストから同じ情報を得られるため、代替テキストは必要ありません。altは「空」に設定します。
-
隣接してテキストが用意されているアイコン
また、アイコンの代替テキストで注意が必要なのは、代替テキストがアイコンの見た目の説明のみで、機能の説明となっていない場合です。例えば設定用のアイコンとしてよく利用される「歯車」のアイコンに対し、見た目のままに「歯車」という代替テキストを用意しても、機能の説明としては不十分となります。



画像の代わりとなる代替テキストは、SEOにどのような効果がありますか?
検索エンジンのクローラーが画像に関する情報を得ることができるようになります。適切なキーワードを使用し、またページのコンテンツの内容に沿った役に立つ内容にすることによって、SEO上の評価が上がる可能性があります。
画像の代わりとなる代替テキストを設定することで、ウェブサイトのパフォーマンスにどのような影響がありますか?
画像の代わりとなる代替テキストを適切に設定することで、ウェブサイトのパフォーマンスには、次のような影響があります。
- 画像から視覚的に情報を得ることが難しいユーザーに対し、画像と同等の情報を提供することができる。
- 検索エンジンのページへの理解が深まり、SEOに寄与する。
- Googleが提供している「PageSpeed Insights」のようなウェブサイトの表示速度を測定・評価するツールで分析した際に、画像が読み込まれる前にテキスト情報が読み込まれるため、ページの読み込み速度が向上することが期待される。
代替テキストをAIに書いてもらってもいいですか?
AI を利用して代替テキストを作成しても構いませんが、AI が作成したテキストでは、意図していない情報となったり、情報が不足する可能性があります。各制作フェーズの担当者、ウェブサイトオーナーにあたる花王サイト担当においては、非テキストコンテンツ(画像や音声、映像)の代わりとなる情報となっているか、AI のみに依存せず、責任を持って確認するようにしてください。
コンテンツを作る際の注意点はありますか?
ページの全体像をわかりやすく見せる、カテゴリーや機能をユーザーの観点にたって絞り込むなど、適切な情報設計が必要です。これらの課題を解決すると、障害がない人にとっても、わかりやすく理解しやすいものになります。
CM動画のキャプション(字幕)にはBGMマークや、登場人物が複数名いる場合は誰が話しているか識別できるような工夫がありますが、どこまでキャプションに入れるべきか分かりません。
キャプションで提供する情報は、動画内の音声情報です。原則として、発話内容だけでなく、音で伝える情報の全てが対象となります。背景音や効果音といった発話以外の音が、動画の内容を理解するのに必要な情報を伝えている場合は、音に関する情報もキャプションに含めます。「この動画で一番伝えたい情報は何か?」を判断基準として、内容を検討してください。
また、キャプション作成時には、繰り返し出てくる表現の表記を統一するなど、キャプションの書き方ルールについても検討すると、より伝わりやすいものとなります。CM動画のキャプションはテレビ放送の字幕をYouTube用に編集しているため、テレビ放送の字幕ルールに則った内容になっています。
原稿の執筆段階では問題がなくても、次工程のデザインによっては、アクセシビリティの問題になりそうな場合があります。どのように対応するのがよいですか?
「アクセシビリティ対応チェックシート」を利用して申し送りをしてください。
「要確認」にチェックを入れ、該当箇所と懸念点を「要確認理由」へ記入して、次の工程へ必ず引き継いでください。
1つの画像を別の箇所にも利用する時に、同じ代替テキストを使っても問題ないですか?
同じ画像であっても、前後の文脈やページにおける役割によって、適切な代替テキストが異なることもあるため、注意が必要です。
画像を利用している箇所ごとに「この画像を掲載する目的は何か?」を意識し、画像を認識できない状態でも、代替テキストを聞く(読む)ことで同じ体験を提供できるよう代替テキストを作成してください。
-
ポイント
- 画像から得た視覚情報が、代替テキストに適切に反映されているか。
- 画像から得られない視覚情報が、代替テキストに含まれていないか。
- 代替テキストの内容は、文脈に合っているか。
- 画像の種類(写真/地図/グラフ/イラストなど)を伝えているか。
- 装飾画像の代替テキストは空("")になっているか。
表記について
花王株式会社のウェブサイトでは、「障害」の表記として、一部のコンテンツで「障がい」を使用しておりますが、本ガイドラインにおいては、スクリーンリーダーでのテキストの読み上げを考慮し、漢字表記としております。
- Home
- 花王ウェブアクセシビリティFAQ
- コンテンツ作成
- Home
- 花王ウェブアクセシビリティFAQ
- コンテンツ作成